上一节给大家将了借助云开发实现小程序支付功能,那么我们就要想了,能不能借助云开发实现小程序消息推送功能呢? 还别说,云开发还真能实现推送的功能。
一直关注我的同学肯定知道老师之前也写过借助java后台实现小程序消息推送的文章。 我们借助java后台虽然也能轻松的实现消息推送。但是呢?用java开发后台推送,必须要搭建服务器,学习java代码,部署java代码当然你就是做java开发的,或者学习过java,这没什么。
但是作为小程序开发人员来说,用java显得太重了。
传送门:
《借助小程序云开发实现小程序支付功能(含源码)》
《5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)》
下面就来教大家如何借助云开发实现小程序模版消息的推送功能。
老规矩,先看效果图
下面来讲实现步骤
一,定义推送的云函数
由于我们的云推送功能只能在云函数里调用,所以我们这里必须要在云函数里实现推送功能。
1,首先我们定义一个云函数push0524。
如果你还不知道如何使用云开发,如何定义云函数,去翻下老师之前的文章。有写的。
把完整的代码贴给大家
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async(event, context) => {
console.log(event)
return sendTemplateMessage(event)
}
//小程序模版消息推送
async function sendTemplateMessage(event) {
const {
OPENID
} = cloud.getWXContext()
// 接下来将新增模板、发送模板消息、然后删除模板
// 注意:新增模板然后再删除并不是建议的做法,此处只是为了演示,模板 ID 应在添加后保存起来后续使用
const addResult = await cloud.openapi.templateMessage.addTemplate({
id: 'AT0002',
keywordIdList: [3, 4, 5]
})
const templateId = addResult.templateId //新增的模版id
const sendResult = await cloud.openapi.templateMessage.send({
touser: OPENID,
templateId,
formId: event.formId,
page: 'pages/index/index',
data: {
keyword1: {
value: '云开发实现推送',
},
keyword2: {
value: '2019 年 5 月 24 日',
},
keyword3: {
value: '编程小石头',
},
}
})
//删除模版id
await cloud.openapi.templateMessage.deleteTemplate({
templateId,
})
return sendResult
}

上面代码所实现的就是
1,创建模版,拿到模版id
2,使用模版ID,填充模版消息,发送模版
3,删除模版。
我们正常开发时,模版都是在小程序后台获取到的。这里是为例演示方便。所以正常开发时,只需要实现第二步就行了。
推送的关键代码就是这个方法:
cloud.openapi.templateMessage.send
通常我们定义完push0524云函数以后,如果直接调用的话,会报错误的。
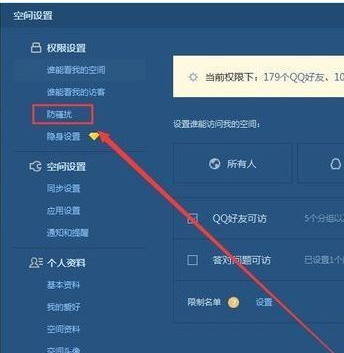
来看下这个错误,看到红色框里的permission就知道,肯定是权限的问题。所以我们在定义完云函数以后,要在push0524云函数下面添加权限配置页面。如下图
重要的就是这个: “templateMessage.send”, 推送权限。因为推送是云开发给我们提供的,我们这里调用时,必须配置相关权限,才能使用的。
到这里我们的推送功能就实现了。下面我们来验证下。
二,验证云开发推送
验证其实很简单,和我们之前的《5行代码实现微信小程序模版消息推送 (含推送后台和小程序源码)》 类似。只不过一个是在java后台推送,一个是在小城里推送。下面我们简单写个小程序里验证推送的demo。
功能很简单

1,获取formid,因为推送必须有formid的
2,点击调用push0524实现推送
简单的贴下代码
需要注意的一点:我们测试时,必须要真机测试。因为模拟器没法获取到formid的。
我们在推送成功的success回调中打印下log。如果log中出现,send:ok字样,就代表我们推送成功了。来看下推送成功的效果。
微信聊天列表接收到了消息提醒
消息内容
到这里我们就用云开发实现完整的消息推送功能了。是不是很简单。
有任何关于编程的问题都可以加老师微信 2501902696(备注小程序)也可以找老师索要完整源码。
编程小石头码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑
视频讲解地址: