如何用PHP Ajax实现手机端九宫格抽奖程序
在手机应用程序中,抽奖游戏是一种受欢迎的互动方式。通过使用PHP和Ajax技术,我们可以实现一个手机端的九宫格抽奖程序。本文将详细介绍如何使用这些技术来创建一个具有交互性和实时反馈的抽奖游戏。

首先,我们需要了解PHP和Ajax的基础知识。PHP是一种服务器端脚本语言,可以与数据库进行交互,并生成动态网页内容。而Ajax则是一种在不刷新整个页面的情况下,通过与服务器进行异步通信来更新部分网页内容的技术。
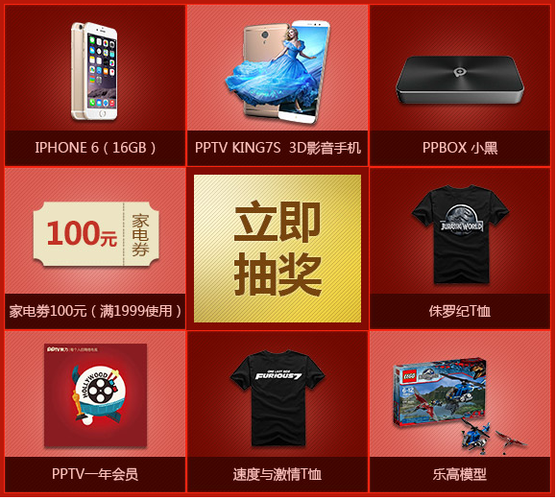
接下来,我们需要设计九宫格的布局和样式。可以使用HTML和CSS来创建一个具有九个格子的网格布局。每个格子都可以包含一个奖品或者其他信息。在CSS中,可以设置每个格子的样式,例如背景颜色、边框等。

然后,我们需要编写PHP代码来处理抽奖逻辑。首先,我们需要在服务器上存储奖品信息,并将其保存在数据库中。可以使用MySQL或其他关系型数据库来存储数据。在PHP中,我们可以使用数据库连接函数来连接到数据库,并执行查询、插入、更新等操作。
当用户点击抽奖按钮时,我们可以使用Ajax来发送异步请求到服务器,并获取抽奖结果。在PHP中,我们可以编写一个处理抽奖请求的脚本。该脚本可以从数据库中随机选择一个奖品,并将其返回给前端页面。
在前端页面,我们可以使用JavaScript来处理Ajax响应,并更新九宫格中对应的格子内容。当用户点击抽奖按钮后,可以禁用按钮以防止重复抽奖,并显示加载动画来增加用户体验。当抽奖结果返回后,可以通过修改相应格子的样式或者显示中奖信息来展示抽奖结果。
除了基本的抽奖功能,我们还可以添加一些额外的特性来提升用户体验。例如,可以设置每个格子的中奖概率,使得某些奖品更容易被抽中。还可以添加抽奖次数限制,以控制用户每天或每小时可以进行抽奖的次数。这些功能可以通过在PHP代码中添加逻辑来实现。
最后,为了确保程序的安全性,我们需要对用户输入进行验证和过滤。例如,在PHP中,可以使用过滤函数来检查用户提交的数据是否符合预期格式,并防止SQL注入等攻击。此外,还可以通过HTTPS协议来加密通信,以确保用户的敏感信息不被窃取。
综上所述,通过使用PHP和Ajax技术,我们可以实现一个手机端的九宫格抽奖程序。通过合理设计布局、编写PHP代码和处理Ajax请求,我们可以创建一个具有交互性和实时反馈的抽奖游戏。希望本文对您有所帮助。