- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/136549982
HuaWei:https://bbs.huaweicloud.com/blogs/426809

【介绍】:本文介绍导出视频到RIVE。
(https://jclee95.blog.csdn.net/)
推荐阅读:
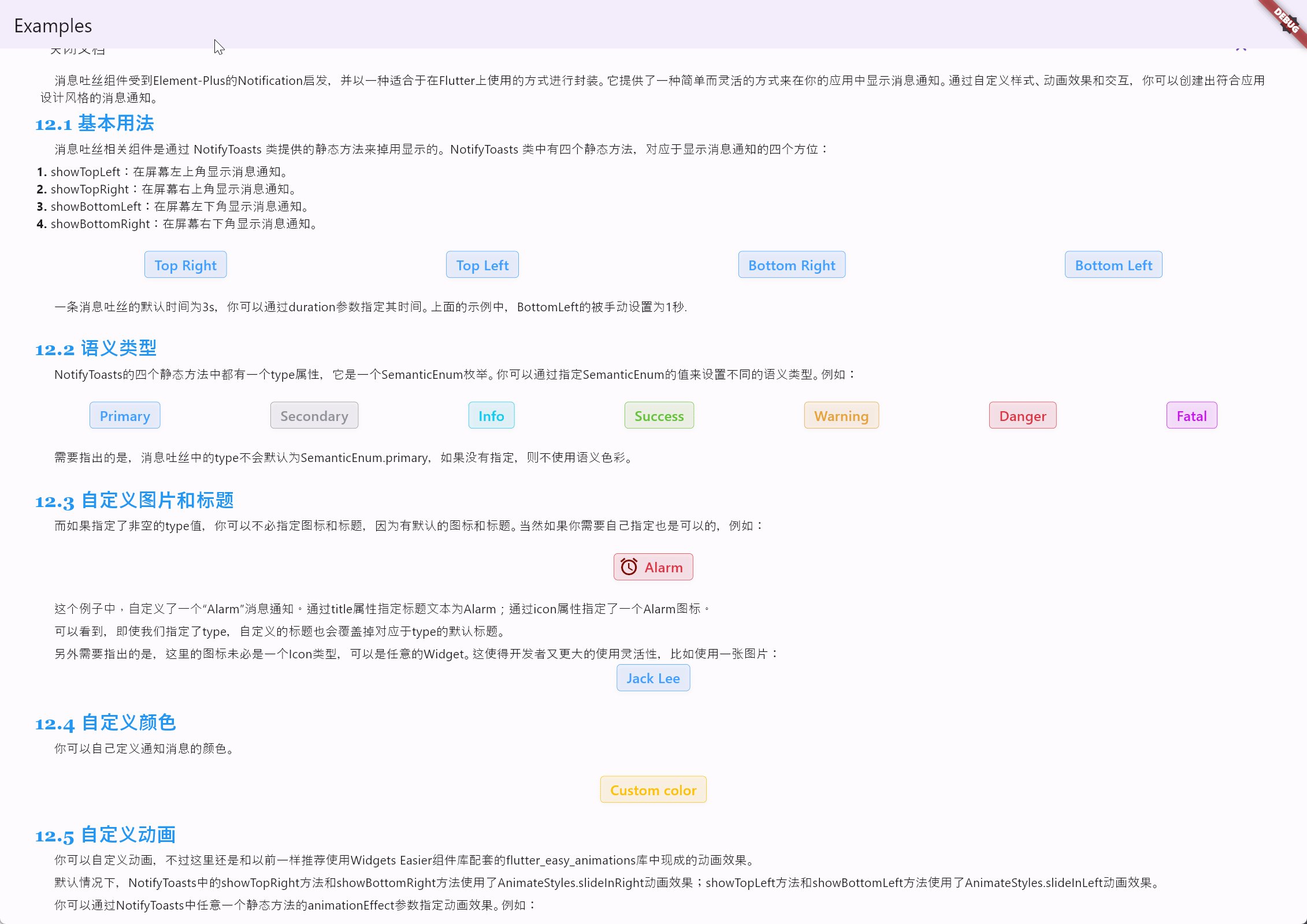
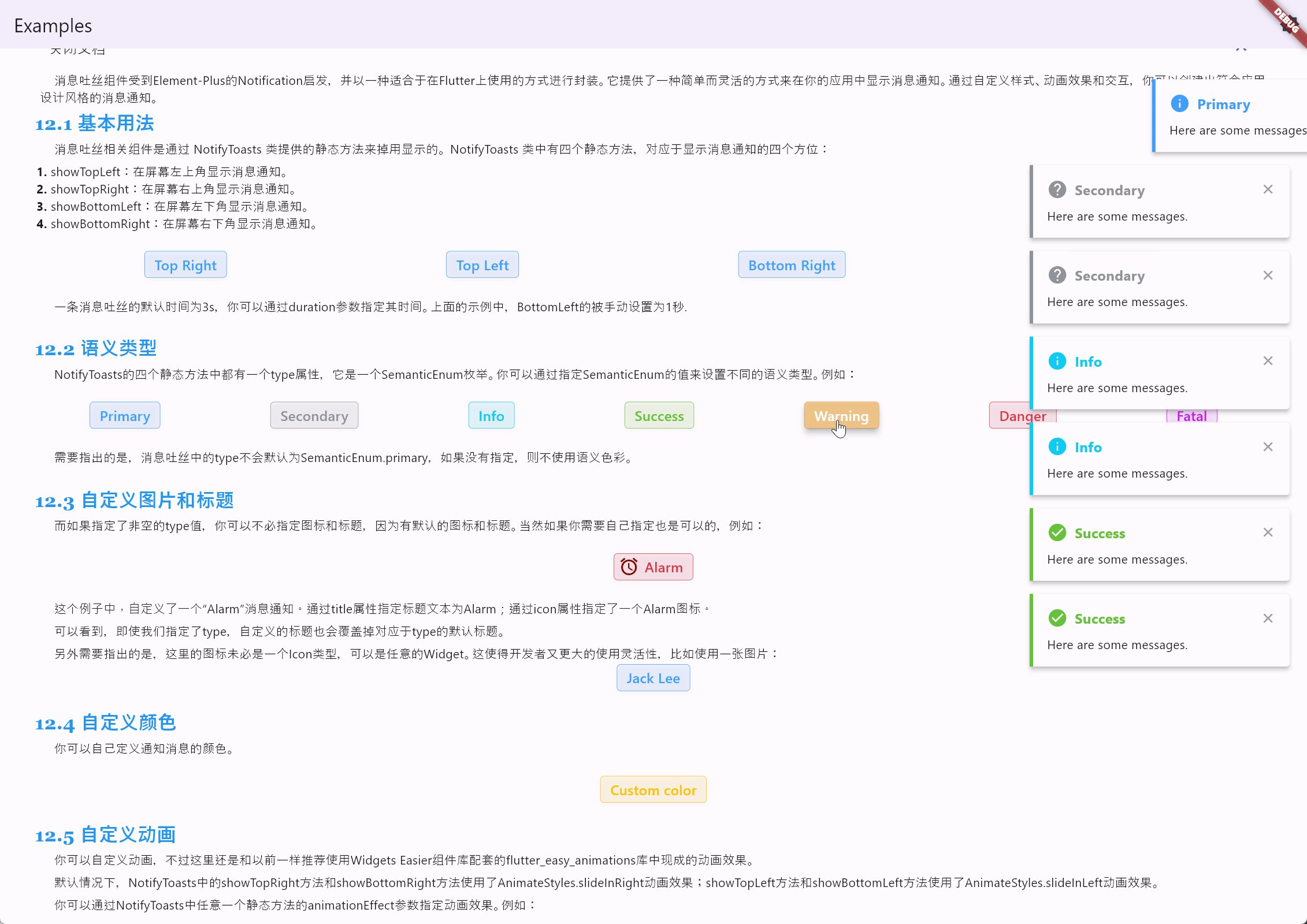
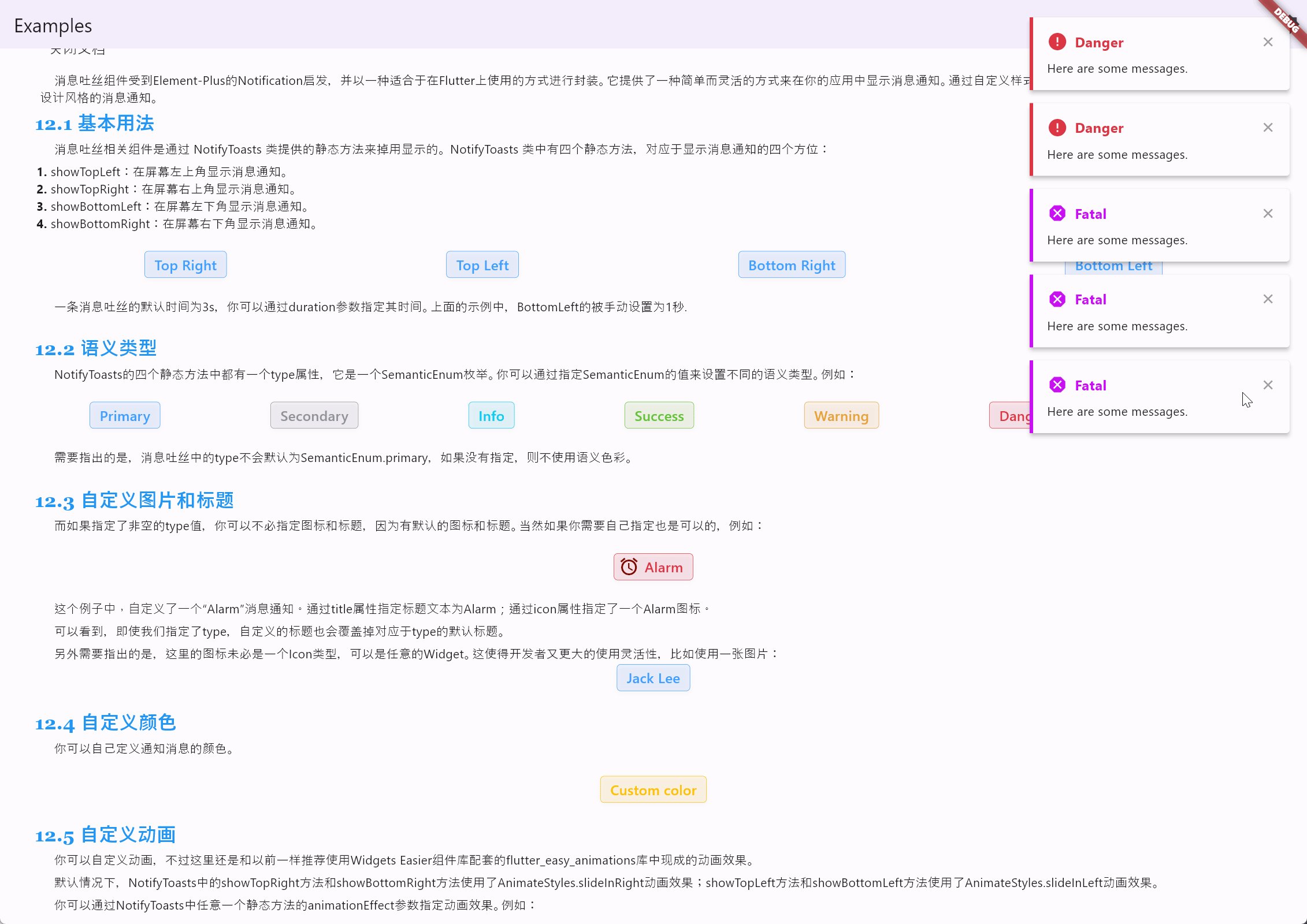
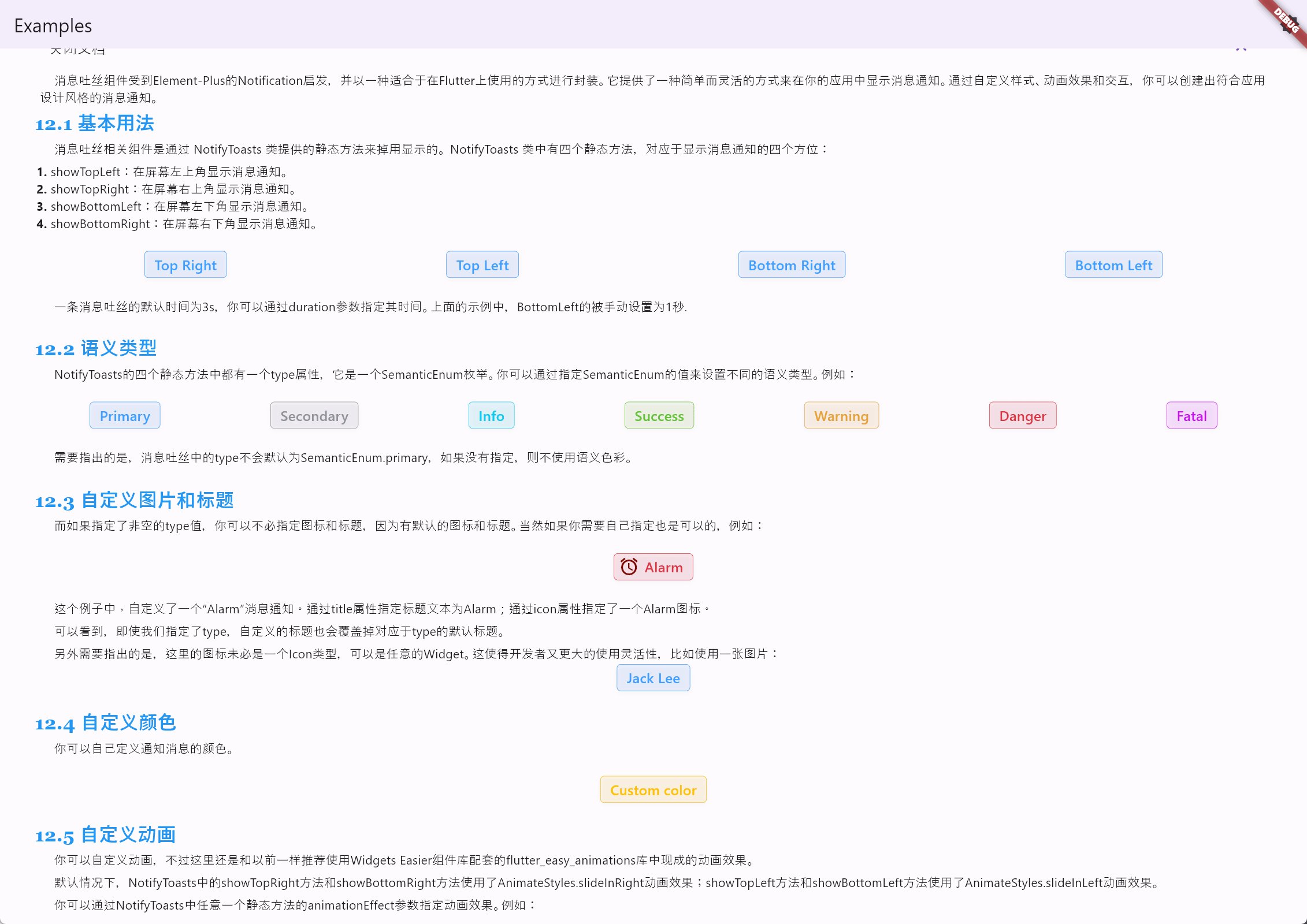
- 《Flutter Widgets Easier组件库使用消息吐丝(Notify Toasts)》:https://jclee95.blog.csdn.net/article/details/138425637

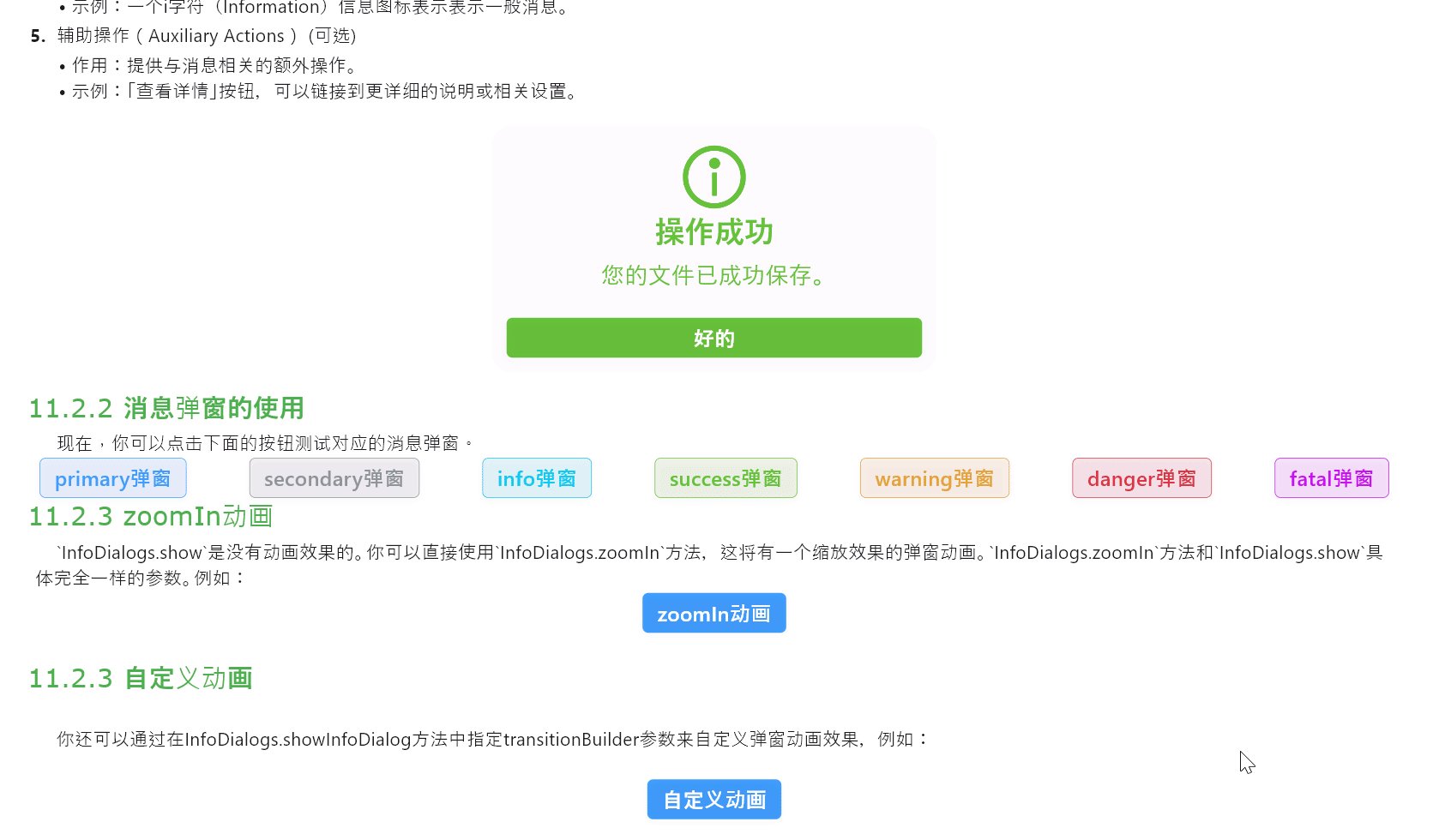
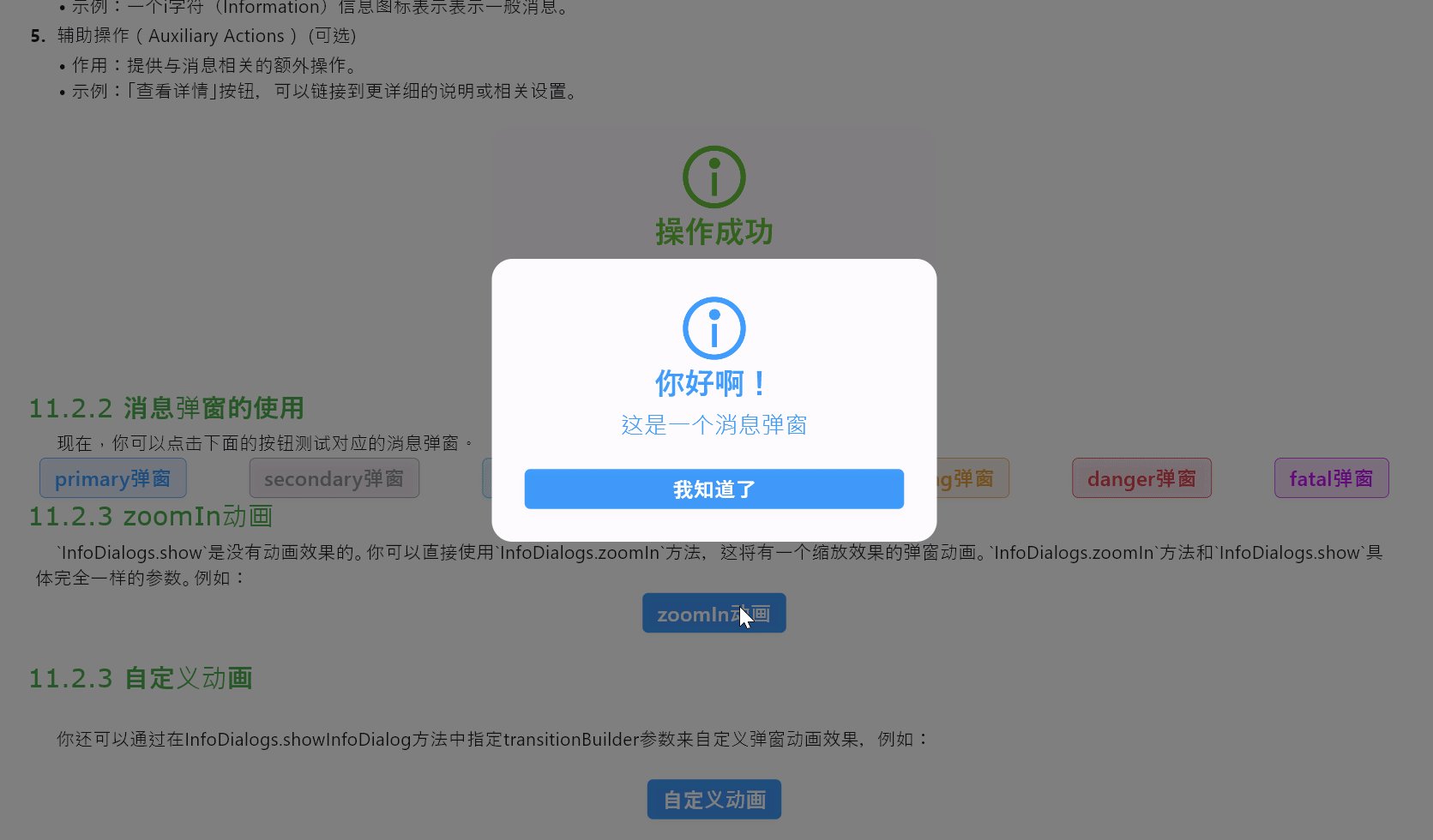
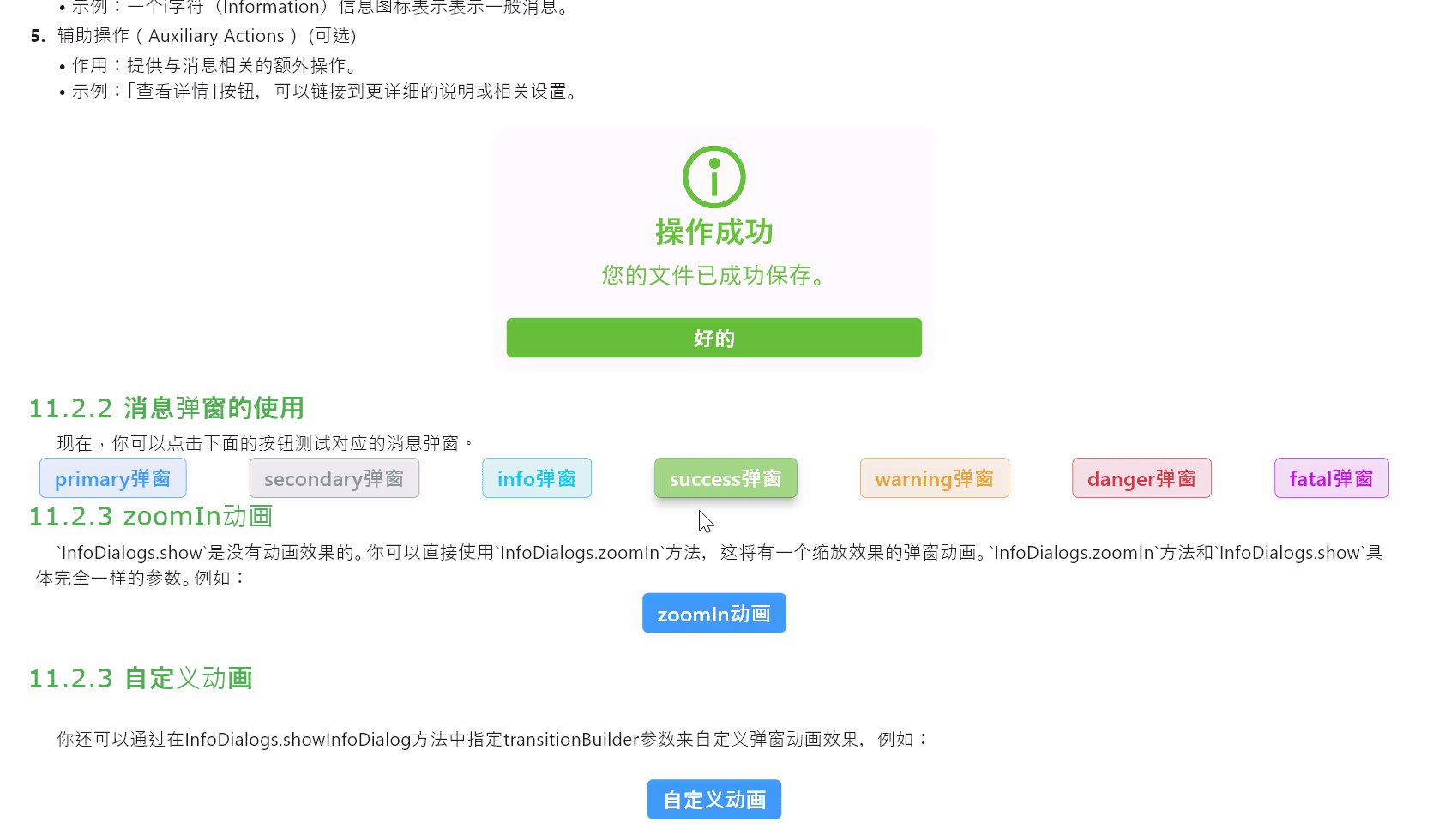
- 《Flutter Widgets Easier组件库使用弹窗》:https://jclee95.blog.csdn.net/article/details/138342949


目 录
- 1. 概述与准备
- 1.2 什么是Rive
- 1.3 Adobo系列工具
- 2. 安装AE插件bodymovin
- 2.1 下载zxp安装器
- 2.1 安装Bodymovin插件
- 3. 用法
- 3.1 Bodymovin插件窗口打开方法
- 3.2 导入视频到AE项目中
- 3.3 通过视频创建“合成”
- 3.4 在Bodymovin插件窗口生成JSON文件
- 3.4 使用LottieFiles:
- 4. 整合Lottie动画到Rive
- 4.1 Bodymovin插件窗口打开方法
1. 概述与准备
1.2 什么是Rive

图片连接地址:https://rive.app/
Flutter Pub中的Rive库:https://pub.dev/packages/rive
Rive 是一个强大的设计和动画工具,专为开发者和设计师创建交互式图形和动画而设计。它提供了一个平台,使设计师可以直接构建功能性图形,这些图形具有丰富的交互性和动画效果,从而极大地缩短了从设计到开发的交接时间。Rive 的核心特点是其能够在不牺牲设计质量的前提下,提高开发效率和产品质量。Rive具有以下特点:
-
交互性设计与动画工具:Rive 提供了一套熟悉的设计和动画工具,结合其创新的状态机(State Machine),允许设计师创建复杂的交互动画。这些工具不仅直观易用,而且功能强大,支持从简单的动画到复杂的用户交互。
-
跨平台兼容性:Rive 支持广泛的平台,包括 Web、iOS、macOS、Android、Windows 和 Flutter 等,确保动画和交互可以无缝集成到各种应用和游戏中。这一跨平台的特性使得 Rive 成为多平台项目的理想选择。
-
开源运行时:Rive 提供开源运行时,允许开发者根据需要选择无代码或全代码的方式来嵌入交互动画。这种灵活性使得 Rive 不仅适用于需要高度定制的项目,也适用于快速开发的场景。
-
实时矢量图形渲染:Rive 的渲染器是一个在实时矢量图形领域的重大突破,能够在屏幕上绘制大量的矢量图形,同时保持120 fps的完美动画质量。这对于需要高性能动画的应用和游戏尤为重要。
-
社区和支持:Rive 拥有一个活跃的社区,设计师和开发者可以在此交流经验,分享文件,并通过论坛和Discord频道获得支持。此外,Rive 还提供专业的客户支持和丰富的学习资源,帮助用户充分利用其功能。
1.3 Adobo系列工具
本文需要用到的Adobo系列工具包括两个,一个是Adobo After Effect(AE);另外一个是Adobe Media Encoder(ME)。
Adobe After Effects是一款专业的视频编辑和动画制作软件,它可以创建和编辑矢量动画。然而,它并不直接支持将视频文件导出为矢量动画。
你可以使用Bodymovin插件(现在已经更名为LottieFiles)来将After Effects中的动画导出为Lottie(JSON)文件,这是一种矢量动画格式,可以在Web和移动应用中使用。
Adobe Media Encoder(ME)可以为AE提供需要的解码器。

2. 安装AE插件bodymovin
2.1 下载zxp安装器
需要zxp安装器才能安装:https://aescripts.com/learn/zxp-installer/bodymovin,然后选择bodymovin.zxp文件进行安装。
直接将zxp文件拖拽进安装器。如果之前安装过bodymovin,会覆盖掉原来的版本。
2.1 安装Bodymovin插件
首先,你需要下载Bodymovin插件。你可以在这里:https://aescripts.com/bodymovin/下载插件。
3. 用法
3.1 Bodymovin插件窗口打开方法
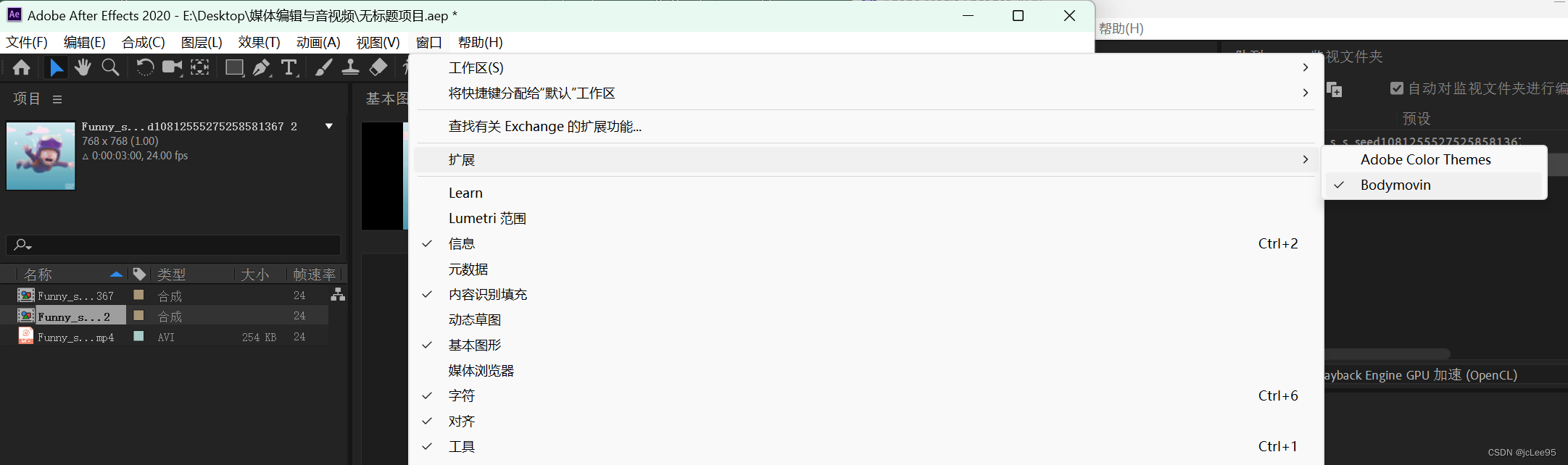
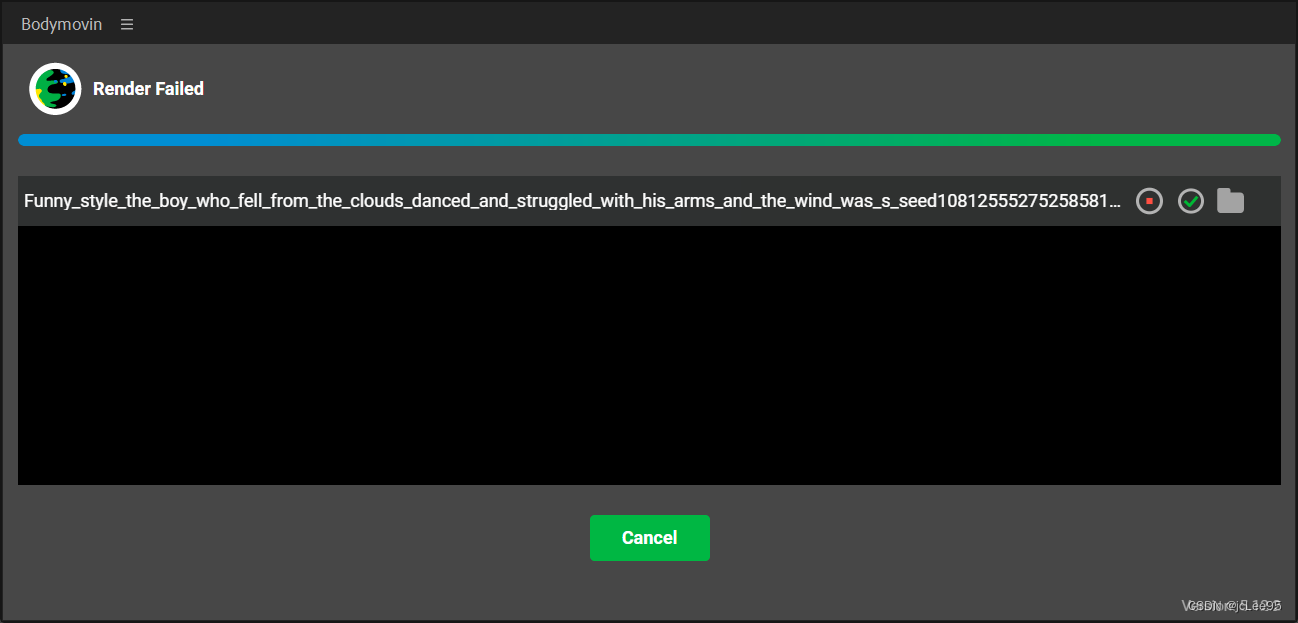
打开一个 Adobe After Effect 项目,点击 Window - Extensions -Bodymovin(窗口-扩展-bodymovin),出现如图2所示对话框

3.2 导入视频到AE项目中
- 打开After Effects:首先,打开Adobe After Effects软件。
- 创建新项目:如果你还没有创建项目,可以通过选择File > New > New Project来创建一个新项目。
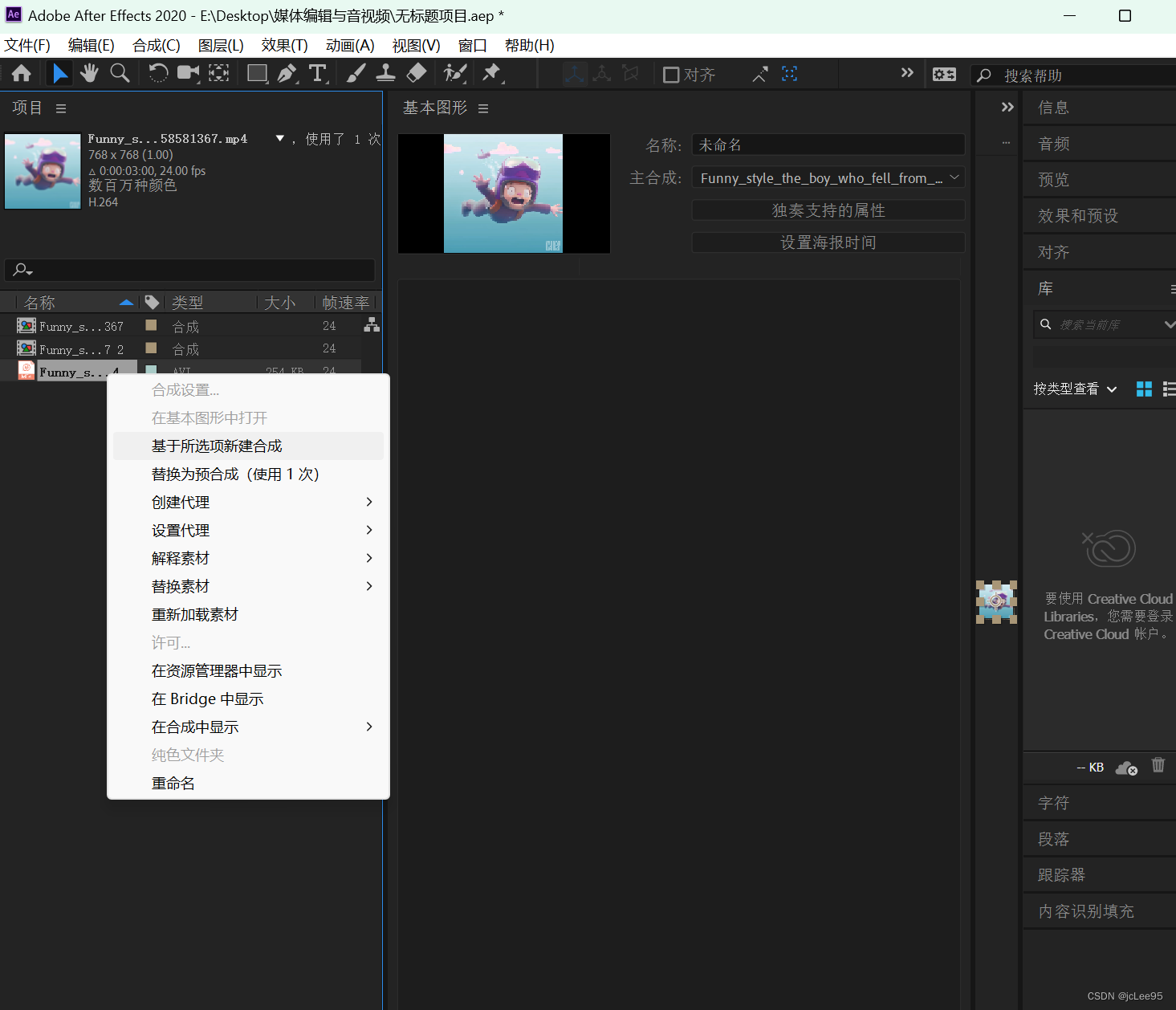
- 导入视频:在项目面板中,右键点击空白区域,然后选择 Import > File。在弹出的文件浏览器中,选择你想要导入的视频文件,然后点击Open。
- 创建新合成:在项目面板中,右键点击导入的视频文件,然后选择New Comp from Selection。这将创建一个新的合成,合成的尺寸和帧速率将根据你的视频文件自动设置。
现在,你已经将视频导入到After Effects中,你可以在合成中编辑和添加动画。
3.3 通过视频创建“合成”

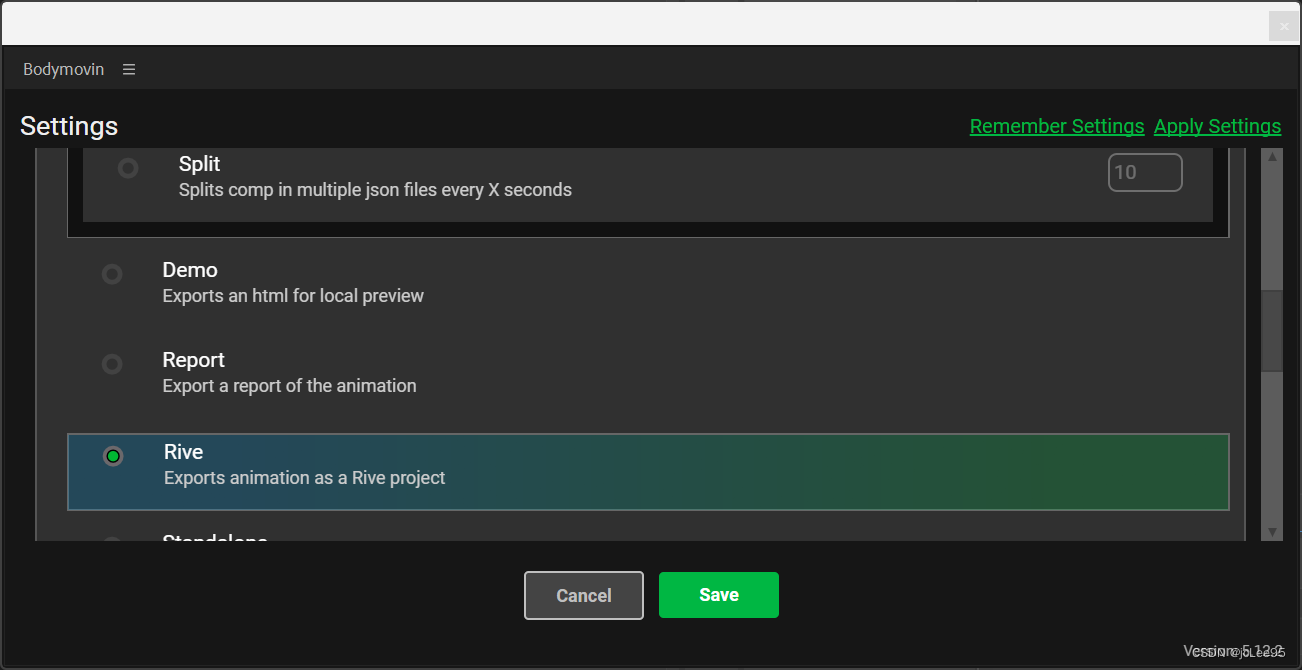
3.4 在Bodymovin插件窗口生成JSON文件


3.4 使用LottieFiles:
你可以在LottieFiles网站(https://lottiefiles.com/)上上传你的Lottie文件,然后下载为JSON格式,这就是你的 矢量动画文件。
请注意,虽然 Lottie 是一种矢量动画格式,但它并不是所有矢量动画的最佳选择。在某些情况下,使用SVG或 WebGL动画可能更合适。
4. 整合Lottie动画到Rive
4.1 Bodymovin插件窗口打开方法
目前,Rive 平台本身并不直接支持从 Lottie JSON 文件导入动画。Rive 使用自己的格式和编辑器来创建和管理动画。因此,如果你想将 Lottie 动画整合到 Rive 中使用,你需要通过一些间接的方法来实现这一转换。
- 手动重建:
最直接的方法是在 Rive 工具中手动重建 Lottie 动画。这意味着你需要在 Rive 中从头开始创建新的动画,可能需要参考 Lottie 动画的视觉效果和行为。
这种方法虽然耗时较长,但可以充分利用 Rive 的所有功能,包括交互性和动态响应。
- 使用第三方工具:
可以寻找是否有可用的第三方工具来转换 Lottie JSON 文件到 Rive 支持的格式。这些工具可能不常见,且转换效果取决于工具的更新和维护状态。如果找到合适的工具,按照工具的说明进行操作,将 Lottie JSON 转换为 Rive 可以识别的格式。
-
- 4.1 Bodymovin插件窗口打开方法









