提示:看到我 请让滚去学习
vue3渲染流程
文章目录
- vue3渲染流程
- vue3的3个核心:
- 1.响应式模块(Reactivity Module)--创建响应式数据
- 2.编译模块(Compiler Module)--模版编译器将html转换为一个渲染函数
- 3.渲染模块(Renderer Module)
- 渲染流程:
- 1.首先模版编译器将html转换为一个渲染函数
- 2.然后初始化响应对象
- 3.接下来,在渲染模块中,我们进入渲染阶段,这将调用render函数,它引用了响应对象,我们现在观察这个响应对象的变化,render函数返回一个虚拟dom节点
- 4.接下来,在挂载阶段,调用mount函数,使用虚拟dom节点创建web页面
- 5.最后,如果我们的响应对象发生任何改变,正在被监视,渲染器再次调用render函数,创建一个新的虚拟dom节点,新的和旧的虚拟dom节点,发送到补丁函数中,然后根据需要更新我们的网页
vue3的3个核心:
1.响应式模块(Reactivity Module)–创建响应式数据
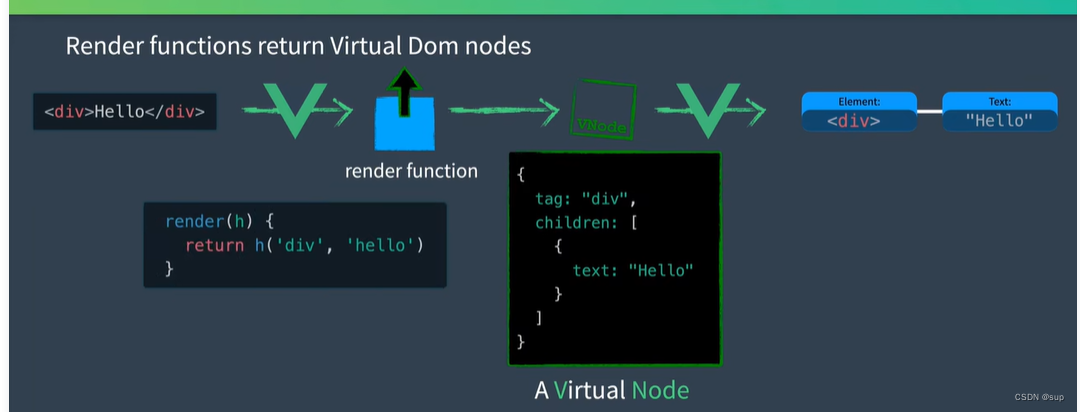
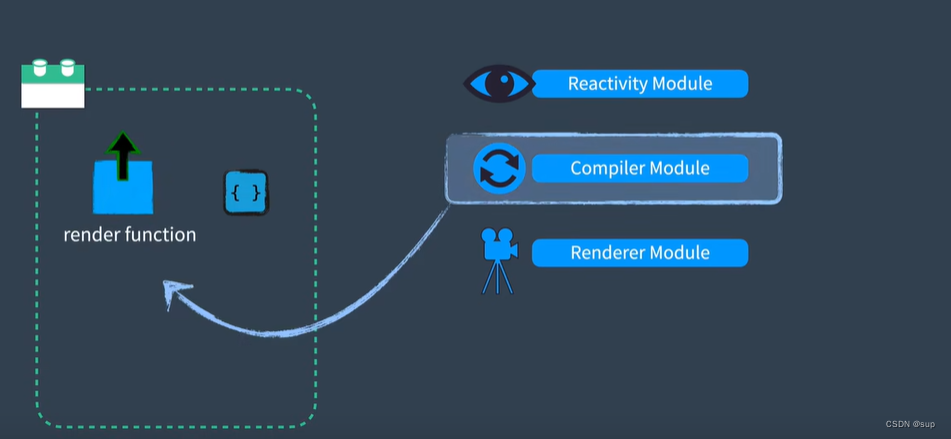
2.编译模块(Compiler Module)–模版编译器将html转换为一个渲染函数
3.渲染模块(Renderer Module)
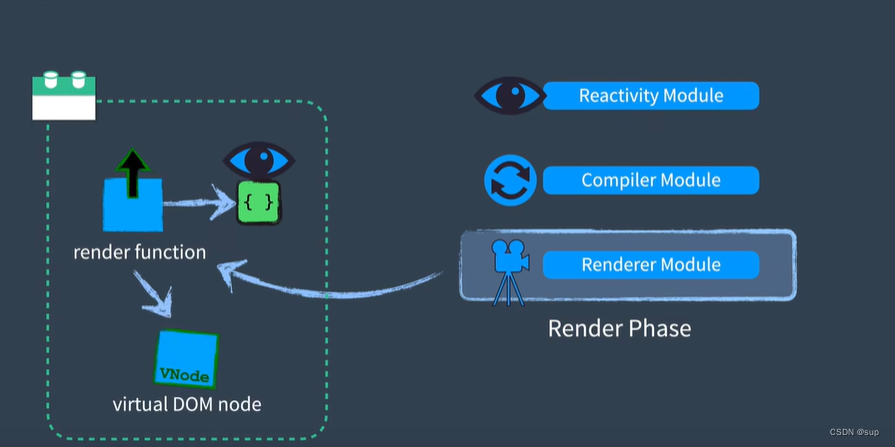
渲染阶段–调用render函数返回虚拟dom节点
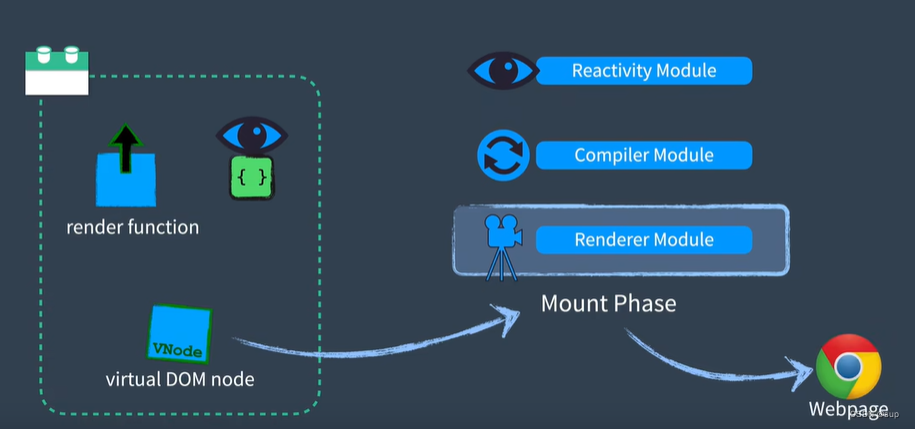
挂载阶段–使用虚拟dom节点并调用dom api来创建网页
补丁阶段–新旧节点对比,并且只跟新网页变化的部分
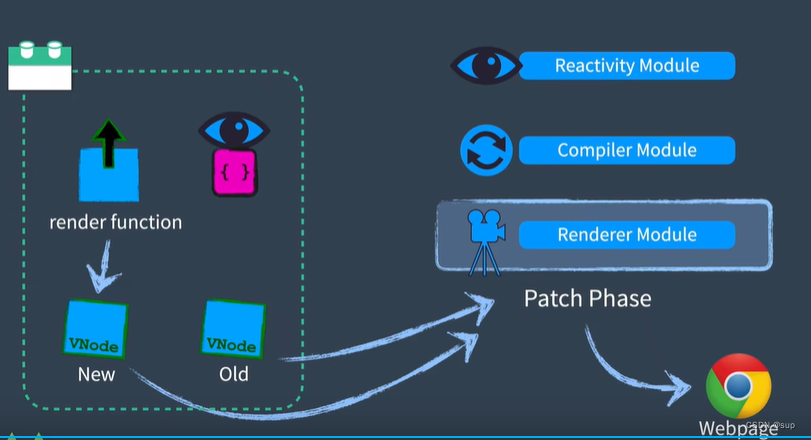
渲染流程:

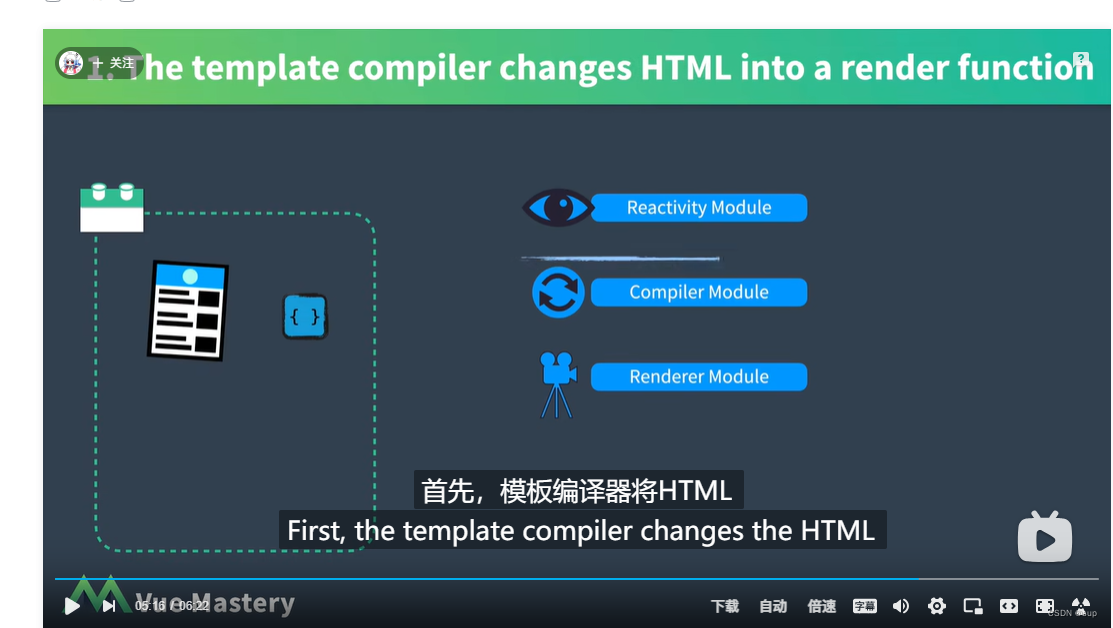
如图一个简单组件有一个模版template和模版内部使用的响应式对象

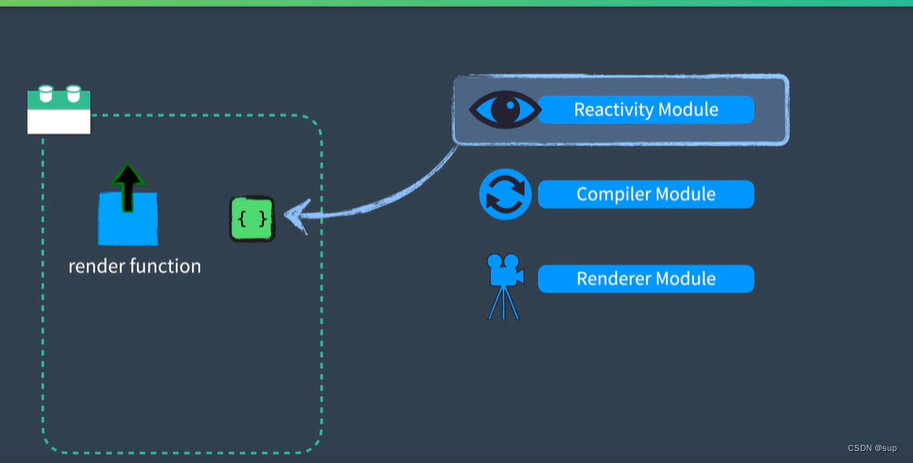
1.首先模版编译器将html转换为一个渲染函数

2.然后初始化响应对象

3.接下来,在渲染模块中,我们进入渲染阶段,这将调用render函数,它引用了响应对象,我们现在观察这个响应对象的变化,render函数返回一个虚拟dom节点

4.接下来,在挂载阶段,调用mount函数,使用虚拟dom节点创建web页面

5.最后,如果我们的响应对象发生任何改变,正在被监视,渲染器再次调用render函数,创建一个新的虚拟dom节点,新的和旧的虚拟dom节点,发送到补丁函数中,然后根据需要更新我们的网页