WordPress如何在父页面中显示子页面列表及WordPress怎么做子页面
WordPress是一个功能强大且易于使用的内容管理系统(CMS),可以帮助用户轻松创建和管理网站。在WordPress中,页面是网站的基本组成部分之一。页面可以作为父页面和子页面的层次结构进行组织,这使得网站的导航和内容结构更加清晰和有序。

在WordPress中,子页面是指与其他页面相关联的页面。通过将页面设置为另一个页面的子页面,您可以在父页面下创建一个层次结构,使访问者能够更方便地浏览和找到相关内容。下面是如何在父页面中显示子页面列表的步骤:
1. 首先,在WordPress后台登录并进入“页面”部分。

2. 创建一个新的页面作为父页面,或者选择现有的页面作为父页面。
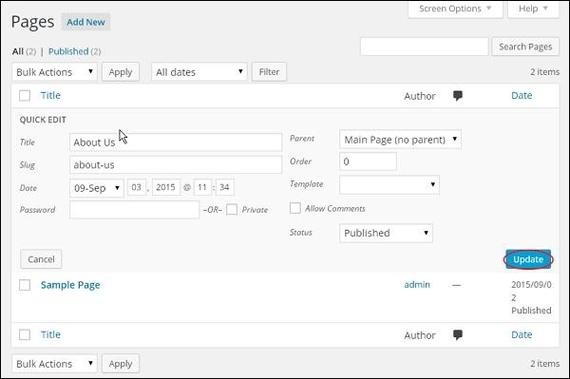
3. 在编辑页面的右侧,您会看到一个名为“属性”的框。在这个框中,您可以选择该页面的模板和父页面。
4. 在“父页面”下拉菜单中,选择您想要将此页面设置为其子页面的页面。如果没有选择项,则表示当前页面没有父页面,并且它将成为一个顶级页面。
5. 保存并发布页面。
完成上述步骤后,您已经成功将一个页面设置为另一个页面的子页面。现在,让我们来看看如何在父页面中显示子页面列表。
1. 在WordPress后台登录并进入“外观”部分。
2. 选择“小工具”选项。
3. 在可用小工具列表中,找到名为“页面”或“导航菜单”的小工具,并将其拖放到您想要显示子页面列表的侧边栏区域。
4. 展开该小工具,并配置它以显示子页面列表。您可以选择显示所有子页面还是仅显示当前页面的子页面。
5. 保存并更新小工具。
完成上述步骤后,您将在父页面的侧边栏区域中看到一个包含子页面列表的小工具。访问者可以通过点击子页面链接来浏览和访问相关内容。
总结一下,使用WordPress创建子页面非常简单。只需在编辑页面时选择父页面即可。然后,您可以使用小工具来在父页面中显示子页面列表,以提供更好的导航和内容组织。
最多5个标签:WordPress、子页面、页面层次结构、网站导航、内容管理系统









