1 npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! Failed at the vue-admin-template@4.4.0 preview script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
清除npm缓存。
npm cache clean --force
重新 npm install
再 npm run dev
如果重新安装一次包还是不行,会有报错的话,那就把之前安装的包都删掉,重新安装
rm -rf node_modules 或者 del node_modules
rm package-lock.json
npm cache clear --force
npm install
npm run dev
2 code 1 npm ERR! path C:\Users\Admin\AppData\Roaming\npm\node_modules\pnmp npm
可能原因:
http://npm.taobao.org和 http://registry.npm.taobao.org 将在 2022.06.30 号正式下线和停止 DNS 解析。
新域名为 npmmirror.com
http://npm.taobao.org => http://npmmirror.com
http://registry.npm.taobao.org => http://registry.npmmirror.com
修改npm至新的淘宝镜像源:
npm config set registry http://registry.npmmirror.com
需要解除镜像并恢复到官方源:
npm config set registry https://registry.npmjs.org
查看npm源地址有没有换成功:
npm config get registry
通过配置淘宝镜像并安装使用pnpm
npm install -g pnpm --registry=https://registry.npmmirror.com
3 pnpm install +++++++++++++++++++++++++++++ ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename 'C:\vscode\codex\vite
project\node_modules.pnpm@esbuild+win32-x64@0.18.20\node_modules@esbuild\win32-x64_tmp_6184’ -> ‘C:\vscode\codex\vite-project\node_modules.pnpm@esbuild+win32-x64@0.18.20\node_modules@esbuild\win32-x64’
Progress: resolved 51, reused 0, downloaded 29, added 28
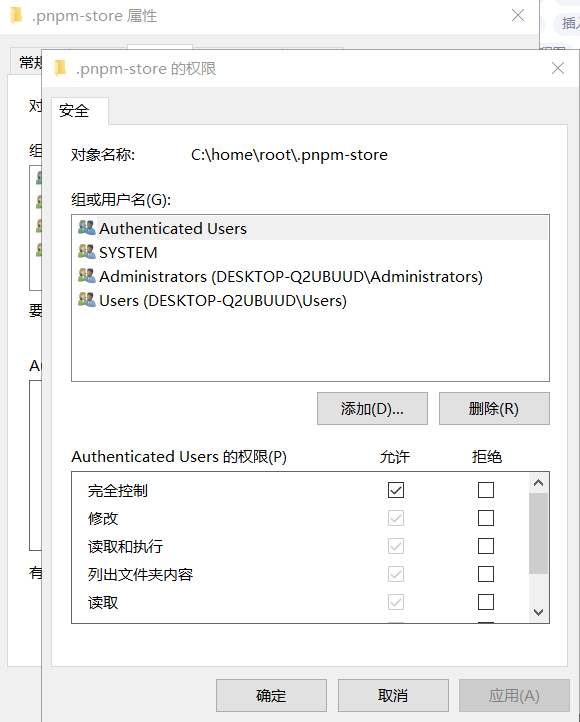
在.pnpm-store开放完全控制 选中
文件夹.pnpm-store,右键——属性——安全——选中当前电脑用户——编辑——勾选完整控制——确定

设置镜像源 pnpm config set registry http://registry.npmmirror.com
4 template v-for="{ msgType, msg, createTime, from, id } in list" :key=“id”>
` `