想要构建一个 Web 应用,提供表格和图表的展示,以及输入框输入等功能,掌握 HTML、CSS 和 Javascript 几乎是必须的。然而,对于一些入门的开发者,以及众多的数据科学研究者而言,Web 前端开发技术有一定的门槛。同时,对于这部分开发者而言,往往 Python 语言是他们最为熟悉的技术。
那么,能不能仅仅使用 Python,就能方便地构建美观好用的 Web 网页应用呢?PyWebIO 使这成为可能。

PyWebIO
简介
PyWebIO,是 wang0618 在 Github 上开源的交互式 Python Web 应用构建平台,目前版本为 v1.2.3。
PyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。 PyWebIO还可以方便地整合进现有的Web服务,让你不需要编写HTML和JS代码,就可以构建出具有良好可用性的应用。

PyWebIO
使用
PyWebIO 功能强大,且
- 使用同步而不是基于回调的方式获取输入,代码编写逻辑更自然
- 非声明式布局,布局方式简单高效
- 代码侵入性小,旧脚本代码仅需修改输入输出逻辑便可改造为Web服务
- 支持整合到现有的Web服务,目前支持与Flask、Django、Tornado、aiohttp、FastAPI框架集成
- 同时支持基于线程的执行模型和基于协程的执行模型
- 支持结合第三方库实现数据可视化
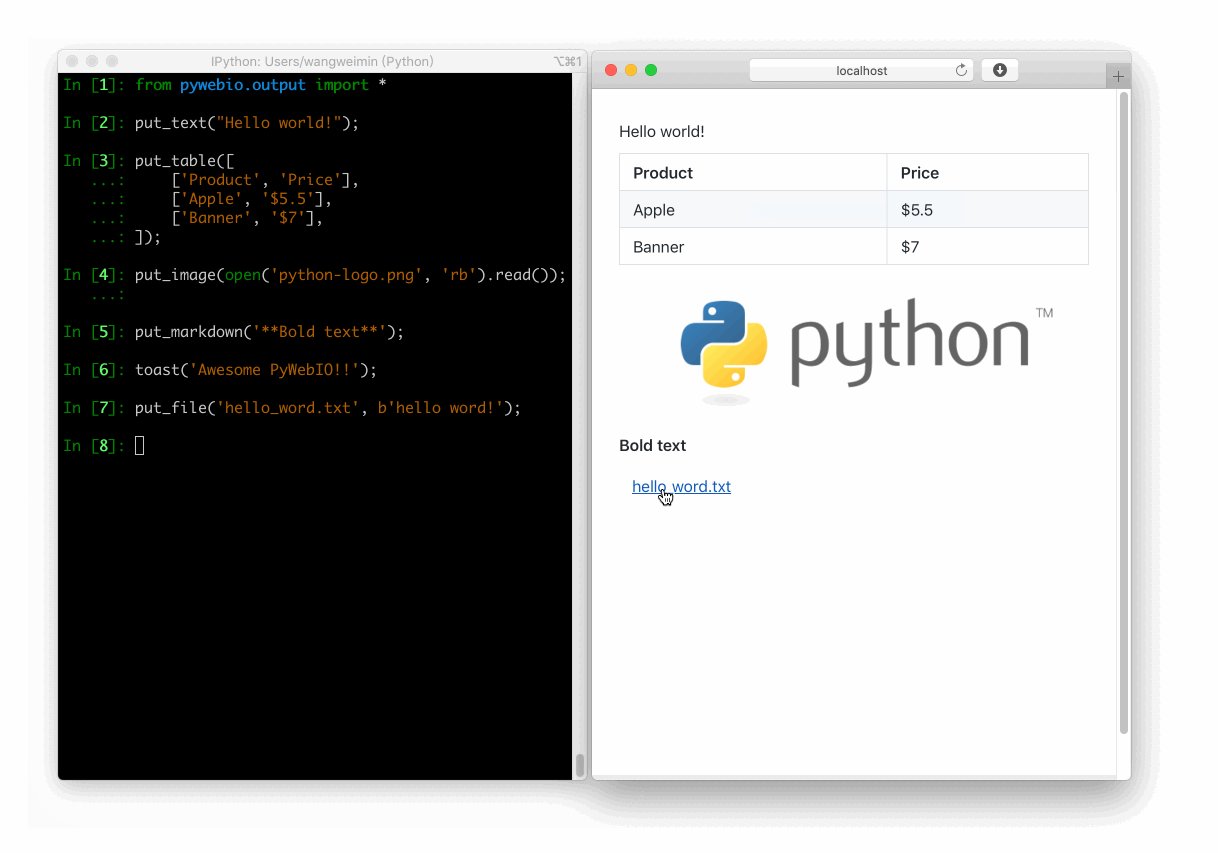
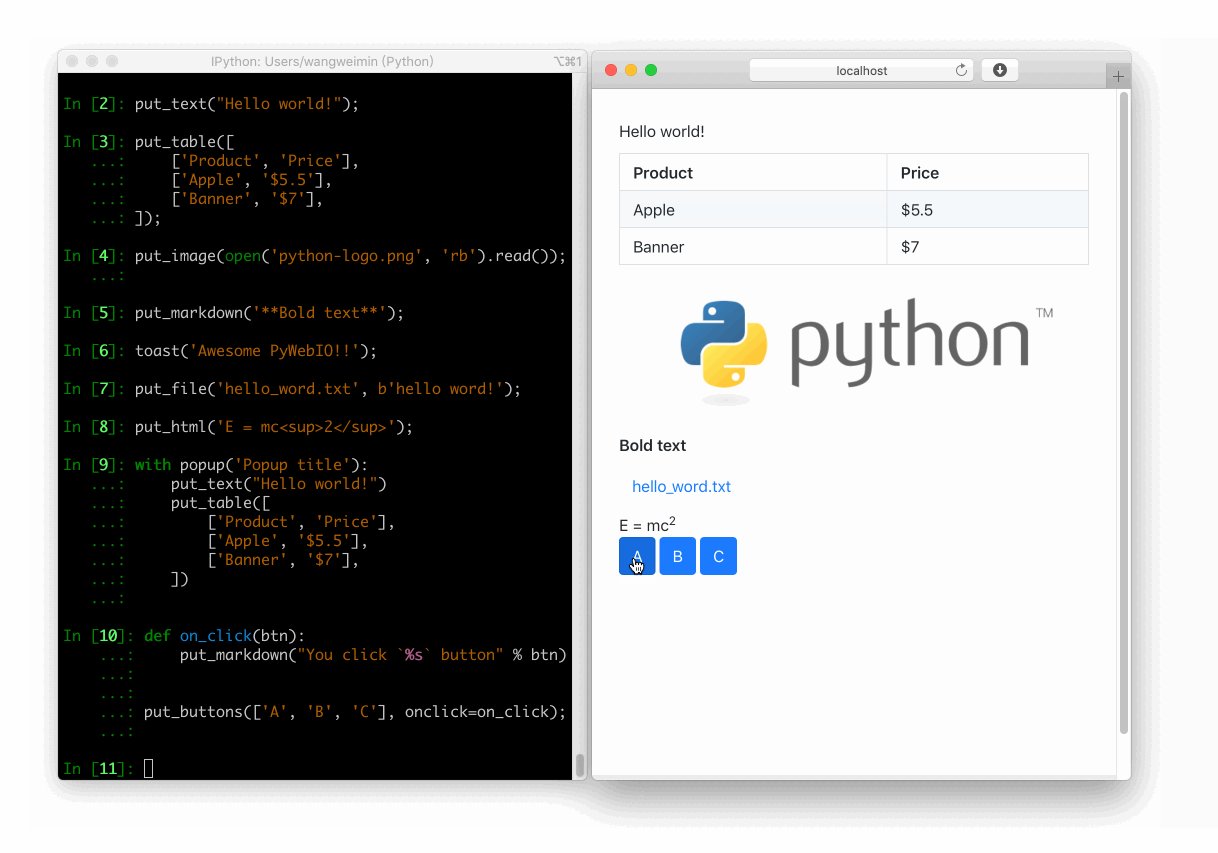
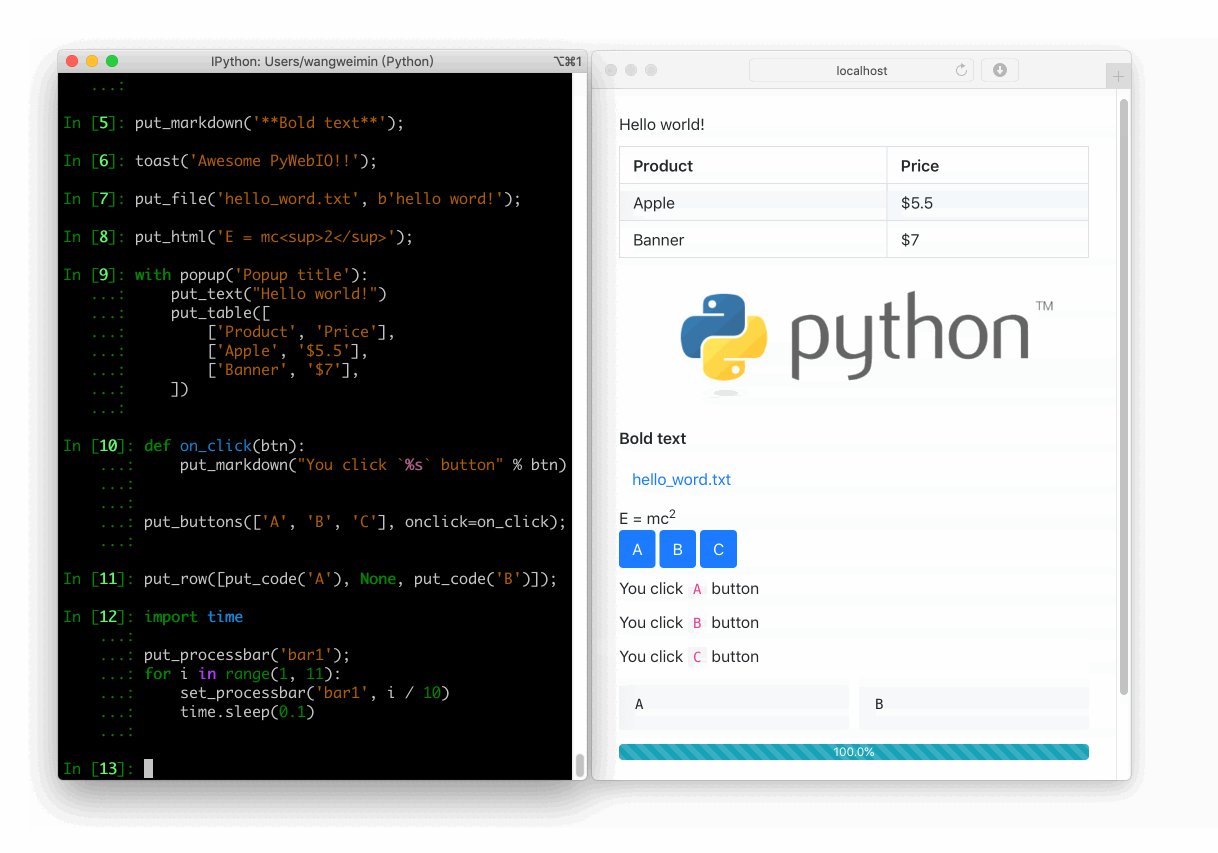
使用 PyWebIO,我们可以很简单地构建较为复杂的网页应用。

PyWebIO
从上图可以看到,通过实时输入 Python 命令,我们得到了一个展示数据表格、图片、公式、按钮的网页应用。
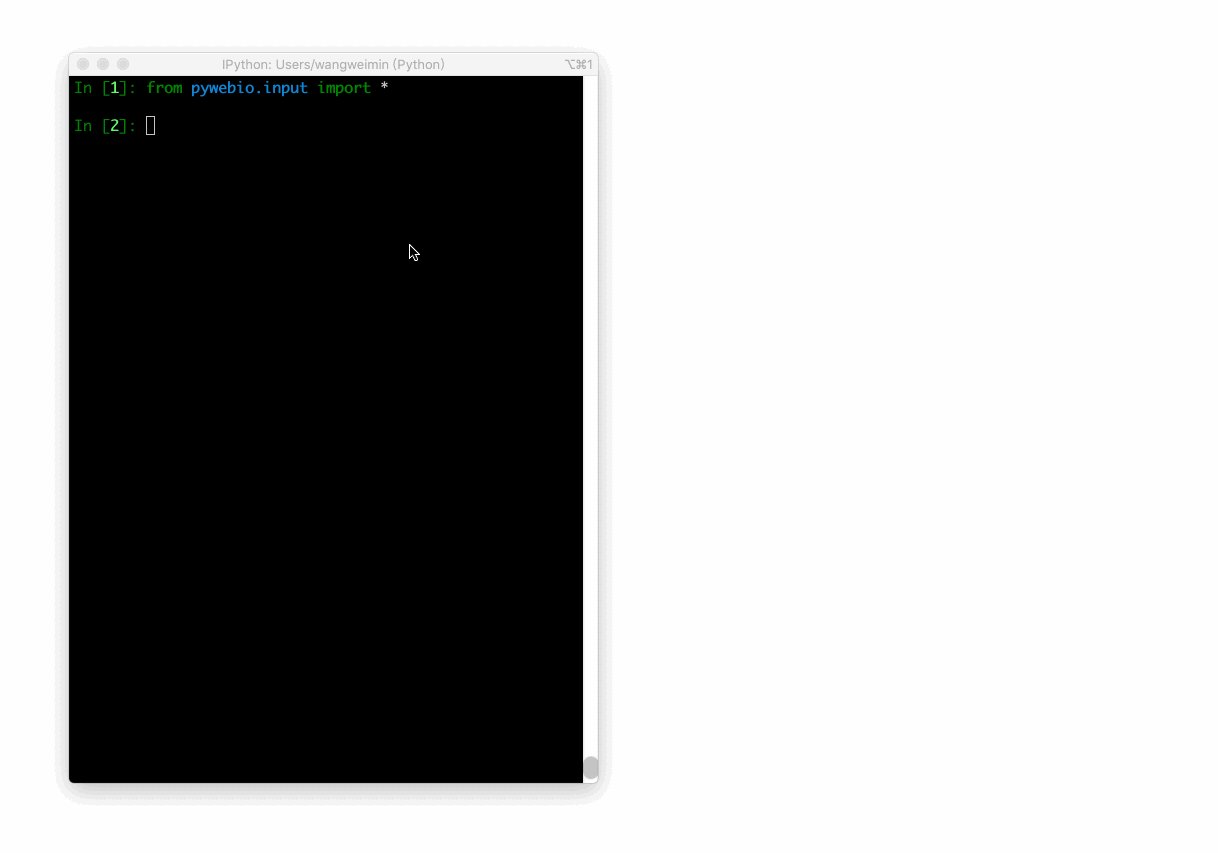
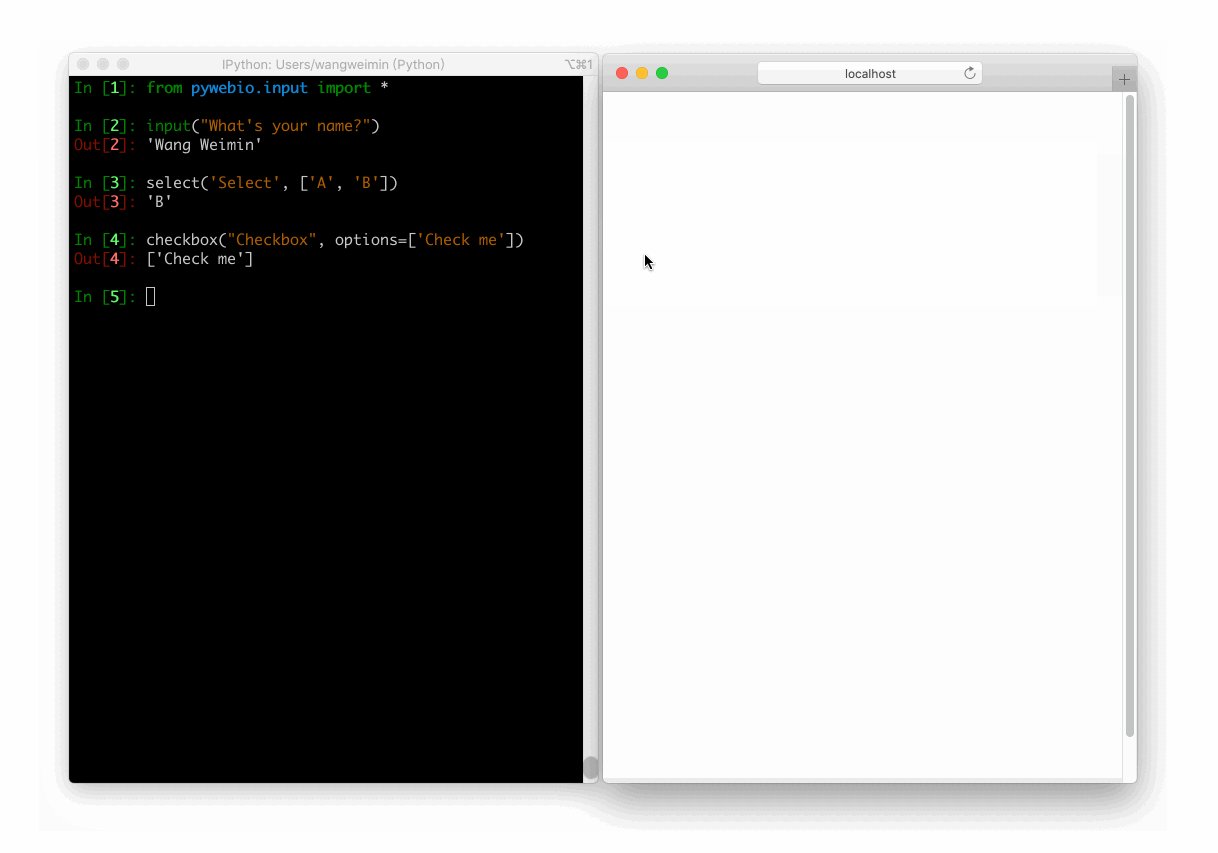
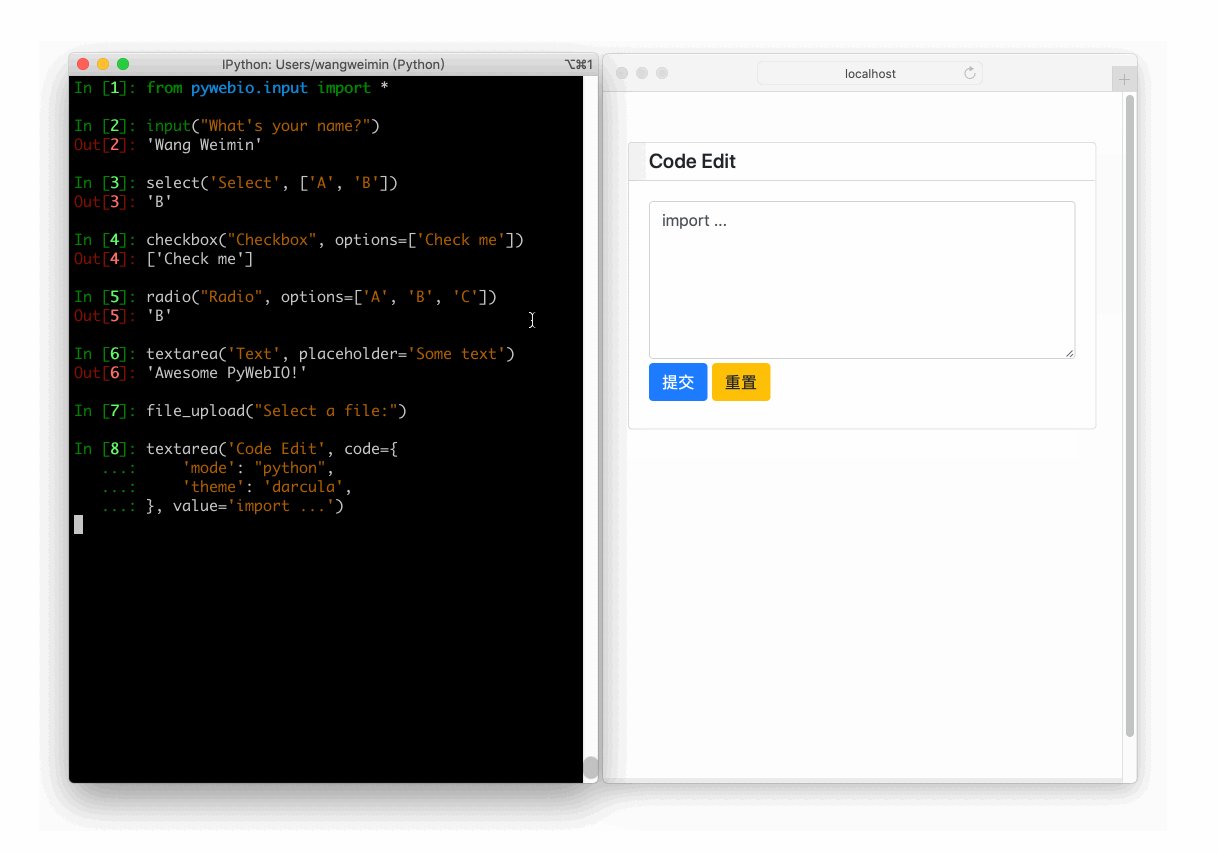
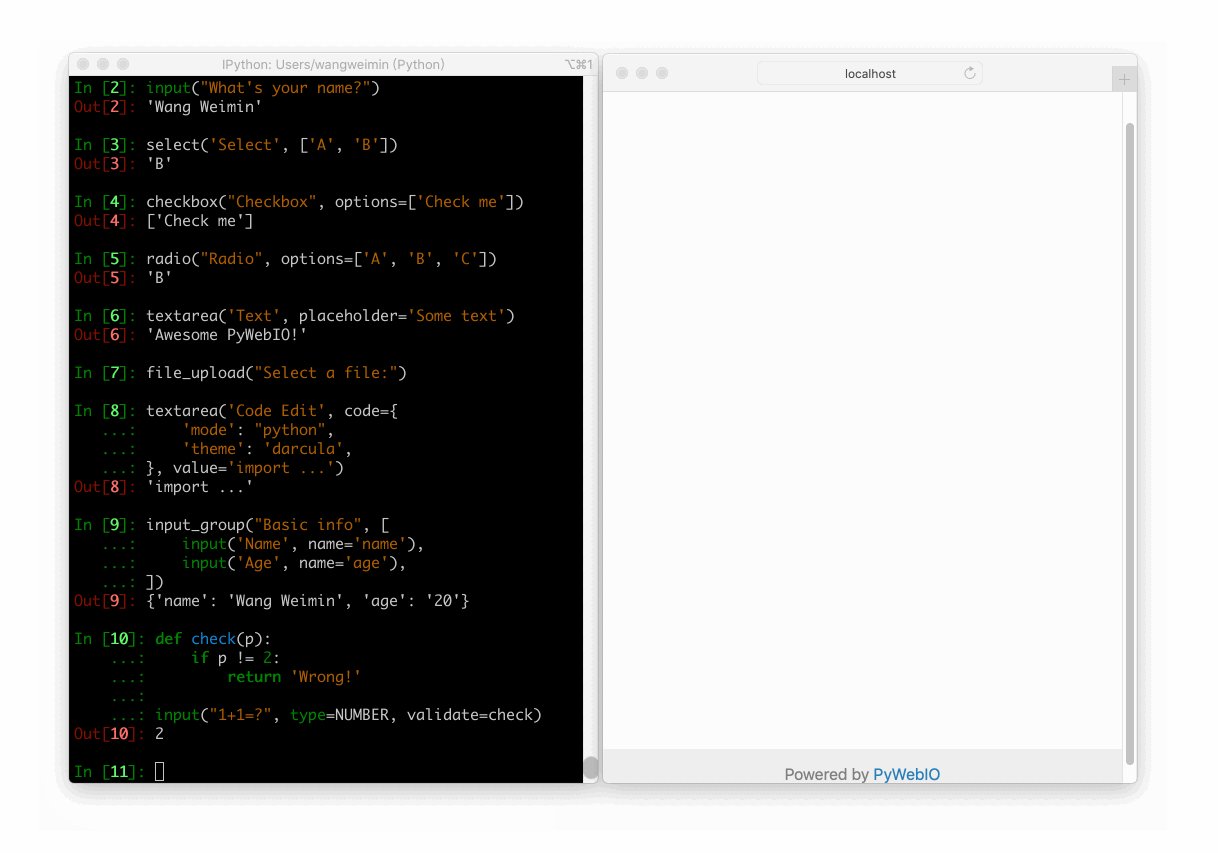
我们还可以构建能够进行数据输入的网页,,同样通过 Python 命令,实时构建一个表单:

PyWebIO
PyWebIO 要求 Python 3.5.2+,使用 PyPI 安装:
pip3 install -U pywebio
我们来看一个简单的例子,实现一个简单的计算 BMI 指数的脚本:
from pywebio.input import input, FLOAT from pywebio.output import put_text def bmi(): height = input("请输入你的身高(cm):", type=FLOAT) weight = input("请输入你的体重(kg):", type=FLOAT) BMI = weight / (height / 100) ** 2 top_status = [(14.9, '极瘦'), (18.4, '偏瘦'), (22.9, '正常'), (27.5, '过重'), (40.0, '肥胖'), (float('inf'), '非常肥胖')] for top, status in top_status: if BMI









