目录
- 关于自动化测试
- selenium工作机制
- selenium的使用
- selenium中常用API
- 定位元素
- 按id定位
- 按名称定位
- 按类名定位
- 按标签名定位
- 按CSS选择器定位
- 按XPath定位
- 示例
- 操作测试对象
- 等待
- sleep休眠
- 隐式等待
- 显示等待
- 打印信息
- 浏览器操作
- 键盘事件
- 鼠标事件
- 切换窗口
- 截图
- 关闭浏览器
欢迎阅读本文,今天我将分享如何使用Selenium和Java语言来进行Web应用程序的自动化测试。Selenium是一个强大的工具,它可以模拟用户在Web浏览器中的操作,从而实现自动化测试。
关于自动化测试
首先,我们来先介绍一下什么是自动化测试:
简单来说,就是利用软件工具或脚本来执行测试任务的过程,而无需人工干预。因此,使用自动化测试能够提高测试效率、减少人力成本、增强测试覆盖范围和准确性等。
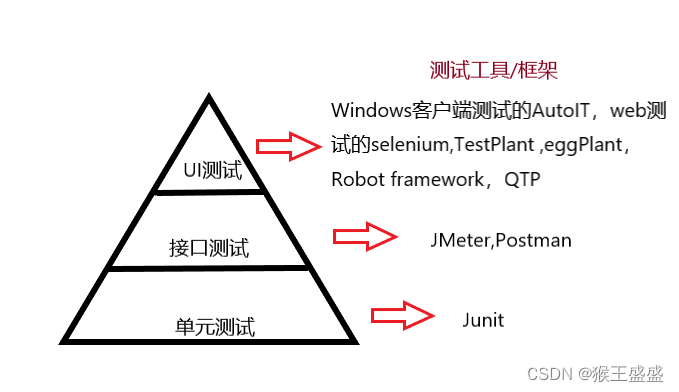
自动化测试主要关注以下层面:

Web UI自动化测试框架Selenium关注的是UI界面,其更贴近用户和
软件系统的实际业务。
为什么要用UI自动化测试:
降低大型系统的回归测试的人力投入
selenium工作机制

【面试题】selenium工作原理
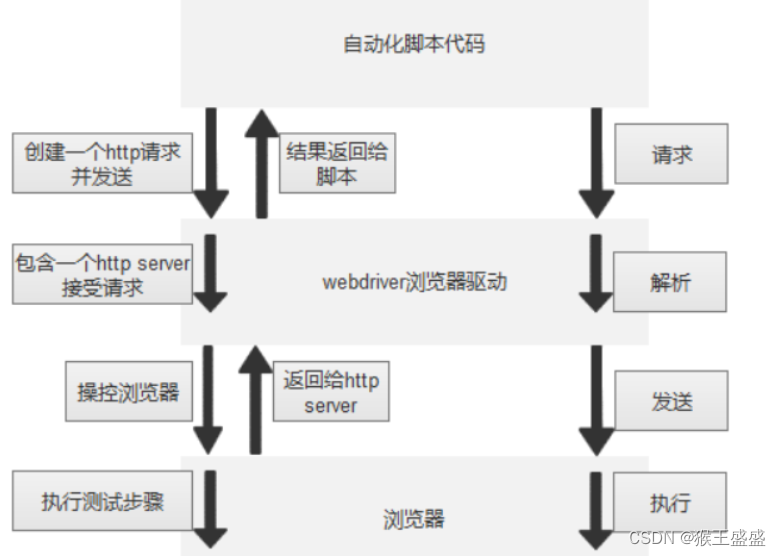
三方:客户端 webdriver 浏览器
客户端:存一些测试脚本,向webdriver发送Http请求
webdriver:在客户端面前充当服务器角色,是客户端和真正的服务器沟通的桥梁,解析客户端的Http请求,操作浏览器执行,并返回结果给客户端
浏览器:被webdriver操控,执行相应的操作
底层使用JavaScript模拟真实用户对浏览器进行操作。
selenium的使用
一个简单自动化脚本包括以下六个方面:
- 创建驱动实例
- 打开网页
- 定位元素
- 操作元素
- 验证结果
- 结束会话
使用java编写一个简单脚本: import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class SimpleTest { public static void main(String[] args) { // 初始化WebDriver WebDriver driver = new ChromeDriver(); // 导航到网页 driver.get("https://www.example.com"); // 在这里添加代码来定位元素、执行操作和验证结果 ... // 清理,关闭浏览器 driver.quit(); } }
selenium中常用API
定位元素
元素的定位,是自动化测试中的核心,要想操作一个对象,首先要在网页中找到这个对象。selenium中定位元素统一用到的API为:
WebElement element = findElement(...); //定位一个元素 WebElement element = findElements(...); //定位一组元素
提供了几种定位元素的常用方法,下面将逐一介绍。
按id定位
driver.findElement(By.id(id名称));
按名称定位
driver.findElement(By.name(name名称));
按类名定位
driver.findElement(By.className(类名));
按标签名定位
driver.findElement(By.tagName(标签名));
按CSS选择器定位
driver.findElement(By.cssSelector(css选择器路径));
css选择是一种语法,可以通过四种选择器来实现:
id选择器:#id值
类选择器:.class值
标签选择器:标签名
父类选择器 子类选择器:父类选择器表达式 子类选择器表达式
(#sp #kw)
按XPath定位
driver.findElement(By.xpath(xpath路径));
xpath也是一种语法,下面简单介绍以下它的原理
绝对路径:/开头,可以从根节点开始定位元素
示例:/html/body/div[1]/form/input[1]
相对路径://开头,可以从当前节点开始定位元素
示例://form/input[@id=‘username’]
相对路径 + 索引 ://form/span[1]/input
相对路径 + 属性值 ://input [@class=“”]
相对路径 + 通配符://[@=“”]
相对路径 + 文本匹配://a[text()=“”]
示例
举个例子,对于定位百度搜索框这个元素,我们有以下几种定位方式:
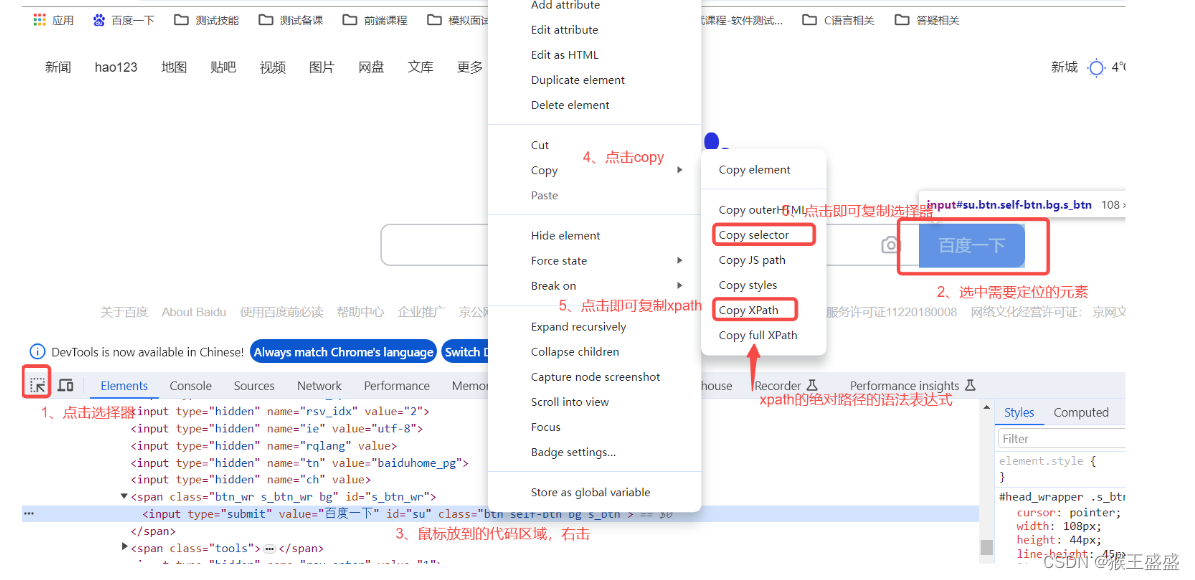
driver.findElement(By.id("kw")); driver.findElement(By.name("wd")); driver.findElement(By.className("s_ipt")); driver.findElement(By.tagName("input")); driver.findElement(By.cssSelector("#kw")); driver.findElement(By.xpath("//*[@id='kw']"));关于如何快速定位元素,不用我们自己编写css选择器语句或者xpath语句,直接在被测试网页中按F12 或者 右击鼠标进入开发者模式后,选中你要定位的元素,放到对应的代码区域,右击复制路径即可

操作测试对象
click():单击元素。
sendKeys(CharSequence… keysToSend):向元素发送键盘输入。
clear():清除元素的内容。
submit(): 提交内容。
getText():获取元素的文本内容。
getAttribute(String name):获取元素指定属性的值。
关于click 和 submit 的区别:
如果点击的元素在form标签中,二者效果一致,如果点击的元素放在非form标签中,此时使用submit会报错。一般建议使用click.
等待
sleep休眠
sleep(xxx); xxx为ms数,强制等待
隐式等待
与sleep固定等待时间不同的是,隐式等待方法在一个等待时间范围内结束。在等待时间范围内轮询式查找元素,当超出等待的时间还没找到,再抛出异常。
driver.manage().timeouts().implicitlyWait(long time, TimeUnit unit); TimeUnit表示时间单位,例如秒(SECONDS)、毫秒(MILLISECONDS)、分钟(MINUTES)等。 driver.manage().timeouts().implicitlyWait(3,SECONDS); WebDriver 就会在抛出找不到元素的异常之前,最多等待 3 秒钟的时间
显示等待
WebDriverWait wait = new WebDriverWait(driver, timeout); 初始化 WebDriverWait 对象,设置最大等待时间。 wait.until(ExpectedConditions.condition); 等待某个条件成立,可以是元素可见、元素存在、元素可点击等条件。
推荐使用隐式等待。
打印信息
getCurrentUrl() ; 返回当前页面url
getTitle(); 返回当前页面title
浏览器操作
navigate().to(String url):导航到指定的 URL。
navigate().back() 和 navigate().forward():在浏览历史中向后或向前导航。
manage().window().maximize():最大化浏览器窗口。
manage().window().setSize():设置浏览器窗口大小
控制浏览器滚动条
这里滚动条的控制需要依靠js脚本 (JavascriptExecutor)driver.executeScript(...); ...处填写script,以下两种选项可填入: //将浏览器滚动条滑到最顶端 document.documentElement.scrollTop=0 //将浏览器滚动条滑到最底端 document.documentElement.scrollTop=10000
键盘事件
element.sendKeys(Keys.ENTER); // 模拟按下回车键
element.sendKeys(Keys.BACK_SPACE); // 模拟按下退格键
element.sendKeys(Keys.chord(Keys.CONTROL, “a”)); //按下Control a全选
element.sendKeys(Keys.ARROW_UP); // 模拟按下向上箭头键
element.sendKeys(Keys.ARROW_DOWN); // 模拟按下向下箭头键
鼠标事件
首先需要我们新定义一个Actions类
Actions actions = new Actions(driver);
perform();执行序列方法
doubleClick(); 双击动作
contextClick(); 右击动作
dragAndDrop(); 拖拽动作
moveToElement(); 移动动作
在执行鼠标操作时,必须在动作序列后加上perform执行方法,才能达到效果。即:动作序列+执行方法
actions.doubleClick(element).perform(); //双击 actions.contextClick(element).perform(); //右击 actions.dragAndDrop(source, target).perform(); //拖放操作,一个元素到另一个 actions.moveToElement(element).perform(); //移动操作
切换窗口
有的时候我们浏览器打开了很多窗口,那如何切换到指定窗口呢?

获取当前窗口句柄(Handle):
使用 getWindowHandle() 方法获取当前窗口的句柄,句柄是唯一标识一个窗口的字符串
获取所有窗口句柄:
使用 getWindowHandles() 方法获取所有窗口的句柄集合
遍历集合找到需要切换的窗口句柄,最后使用 switchTo().window() 方法切换到指定窗口
打开了多个窗口,切换到最后一个窗口中(最新打开的窗口) String cur_handle=driver.getWindowHandle(); Set all_handles=driver.getWindowHandles(); String target=""; for(String window:all_handles){ target=window; } driver.switchTo().window(target); //切换到最后一个窗口句柄截图
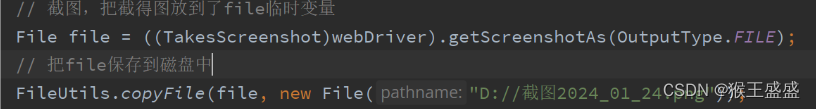
截图操作,需要引入依赖。
commons-io commons-io 2.11.0
关闭浏览器
quit();会关闭整个浏览器进程,包括所有打开的窗口和标签页,清空缓存(cookie)
close();只会关闭当前活动的窗口或标签页








